728 X 90 Ad slot
Friday 20 August 2010
Easiest way to Hide-remove- disable blogger navbar from your blog
There is too many tips tricks on hide, remove, disable blogger navbar from blog, some are non-friendly, author use too hard language but I written here a small article by using easy language on blogger hack, how you can remove your blogger navbar from your blog here it is :
First watch what is navbar here in this picture showing a navbar image, some user consider navbar is ugly to watch, I think it’s true though navbar have some good feather like search, contact blogger team, Next blog, and you can mark any blog as spam, in spite of user like to remove it, Anyway here is step by step tutorials how to remove or hide or disable blogger Navbar –
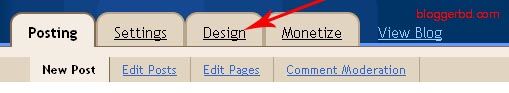
1. Sign in to your blogger account and select your blog from blogger dashboard click the Design (layout) button

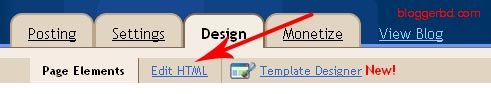
2. Next, click on the “edit html” button tab as shown in the below picture.

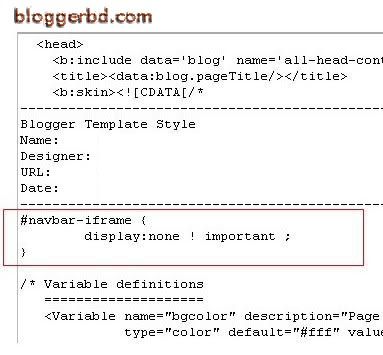
3. First Copy the HTML Code from here, Add the below html code as specified in the below picture.

#navbar {
height: 0px;
visibility: hidden;
display: none;
}
4. Save the changes.
Now visit your blog, you can see your blog without navbar, if you want the navbar to display again, just remove html code and save the changes then your blog will display Navbar again, If you have any question, regarding this post, don’t hesitate to ask my. Ask me via comments to this post.
If you loved this post

This post was written by: Franklin Manuel
Franklin Manuel is a professional blogger, web designer and front end web developer. Follow him on Twitter
Subscribe to:
Post Comments (Atom)
0 Responses to “Easiest way to Hide-remove- disable blogger navbar from your blog”
Post a Comment